The brief was to use CSS as a drawing tool to create a short narrative. I wanted to make a story for children, using basic shapes, primary colors and fun fonts.
The idea was to use inspiration from tales from authors like Beatrix Potter, spinning short and simple stories using woodland characters. I drew out a few slides to give myself a blueprint







Drawing the basic shapes for the toadstool was the first step. However, I soon found out that since I had used position:absolute for all the elements, they move around when the size of the browser window changes. Unfortunately due to time constraints, I was unable to fix this issue.

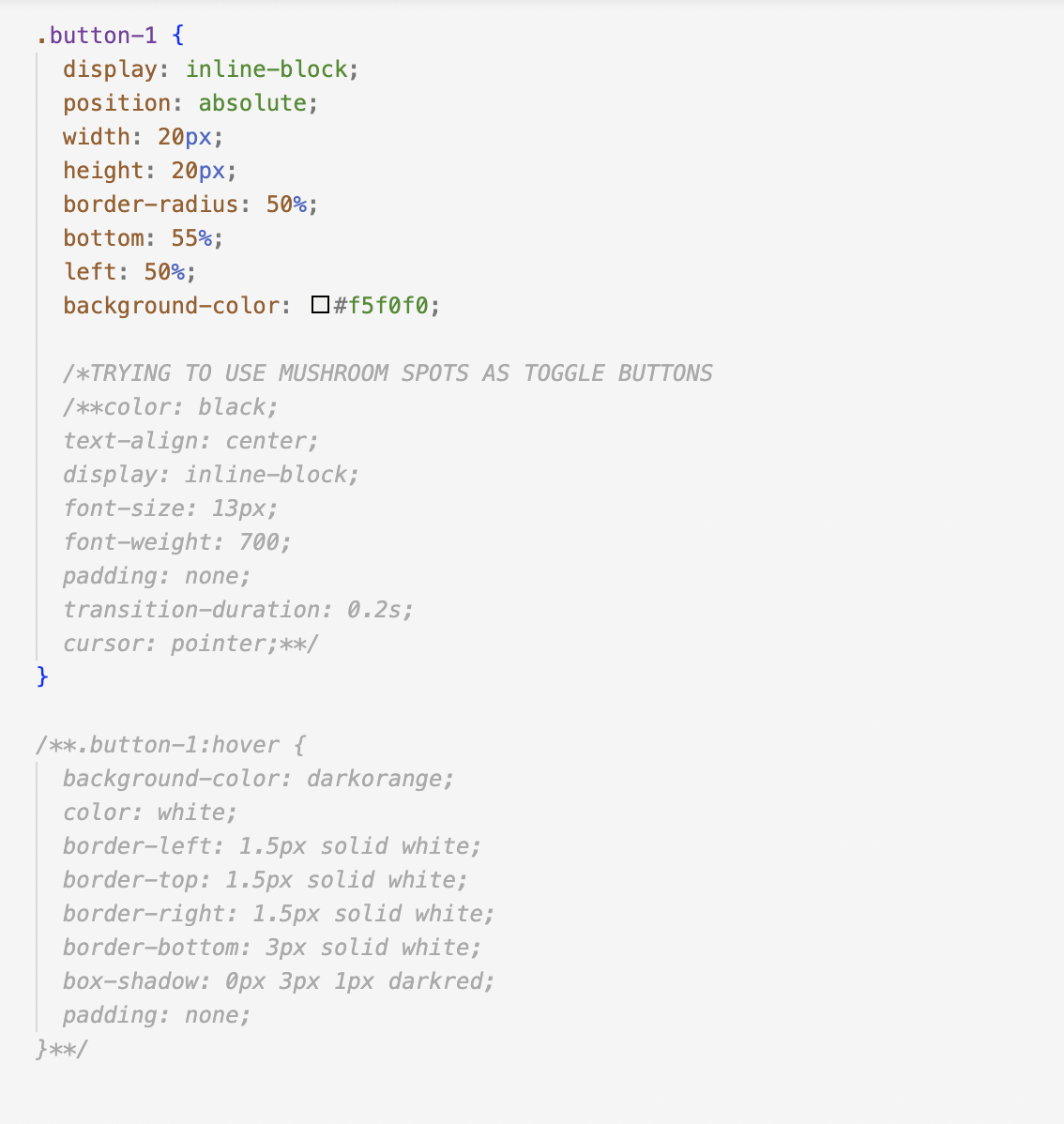
Initially, the plan was to have the spots of the mushroom act as buttons, wherein when the user clicks on a spot, they are redirected to the corresponding page. But that was soon counterproductive, as the spots on the mushroom quite random. Hence, clicking on spots seemed counterintuitive.

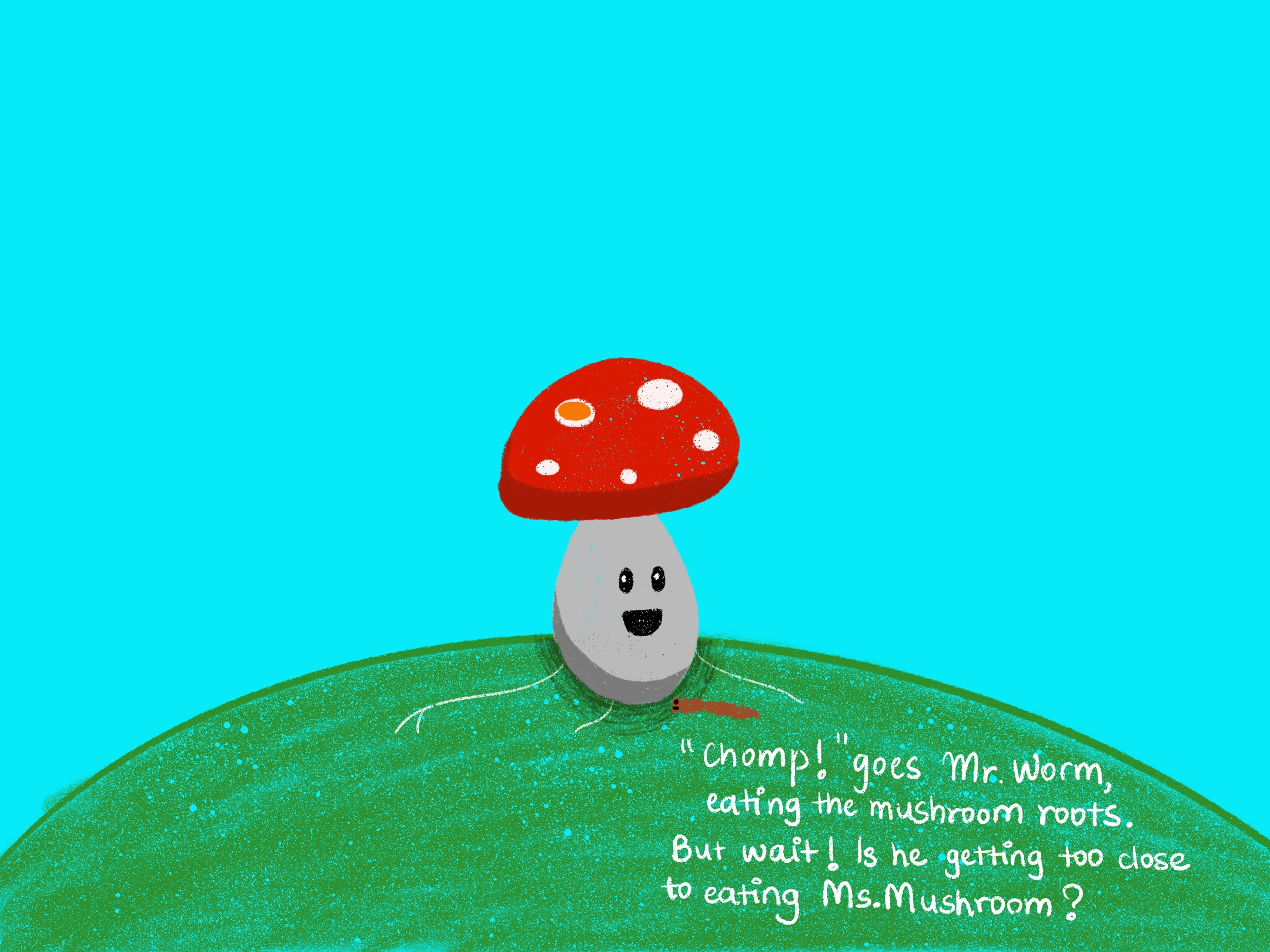
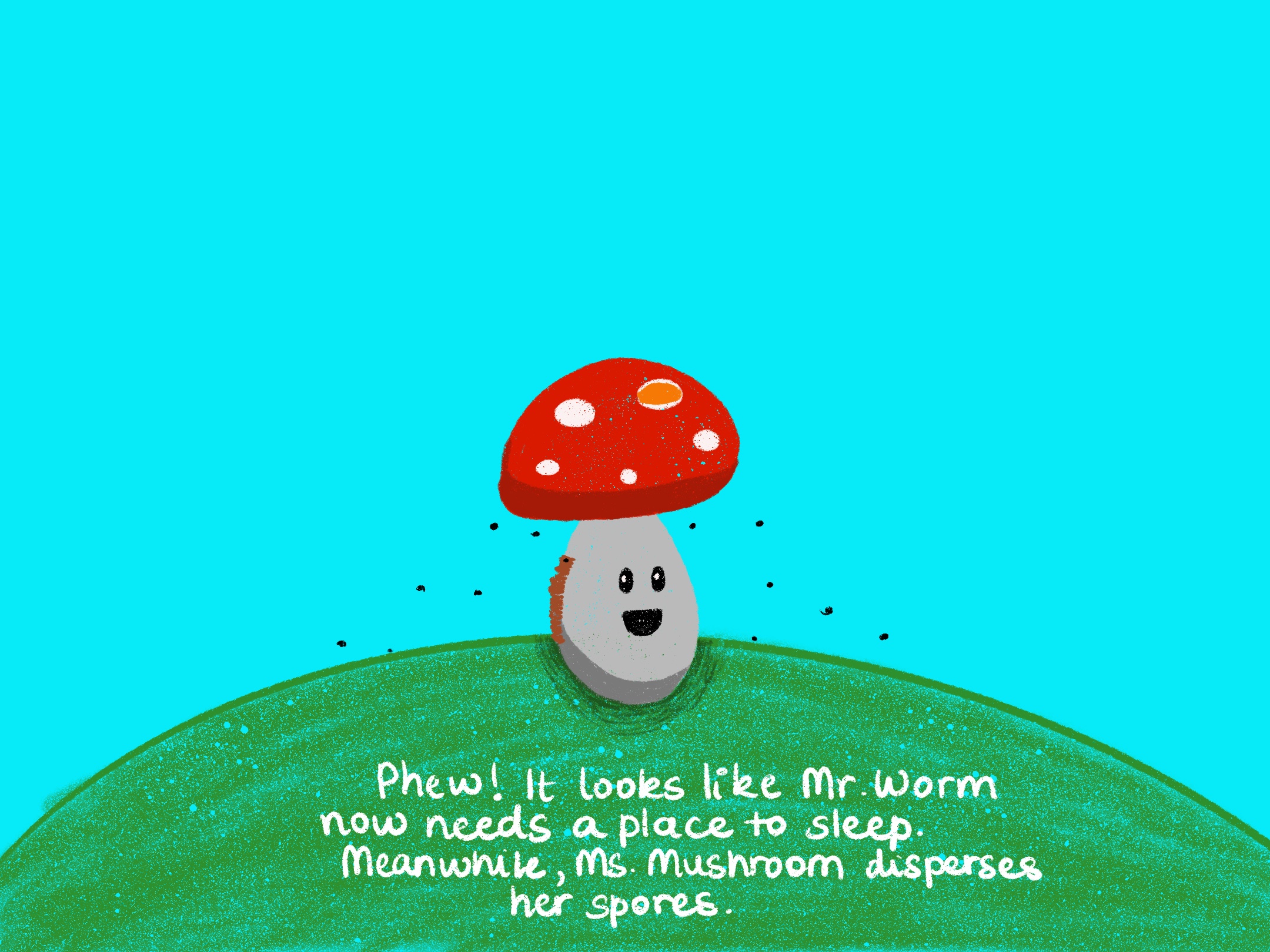
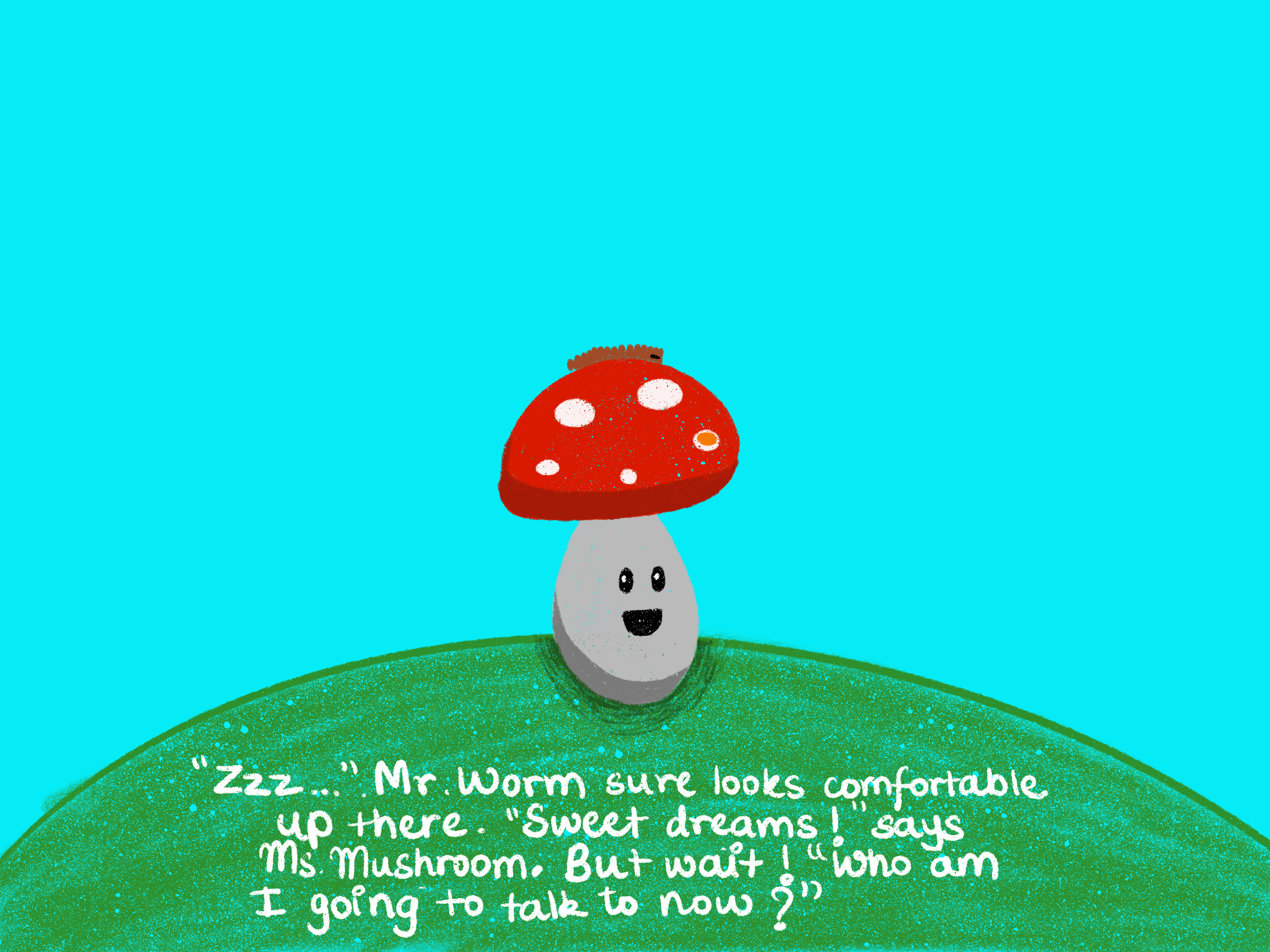
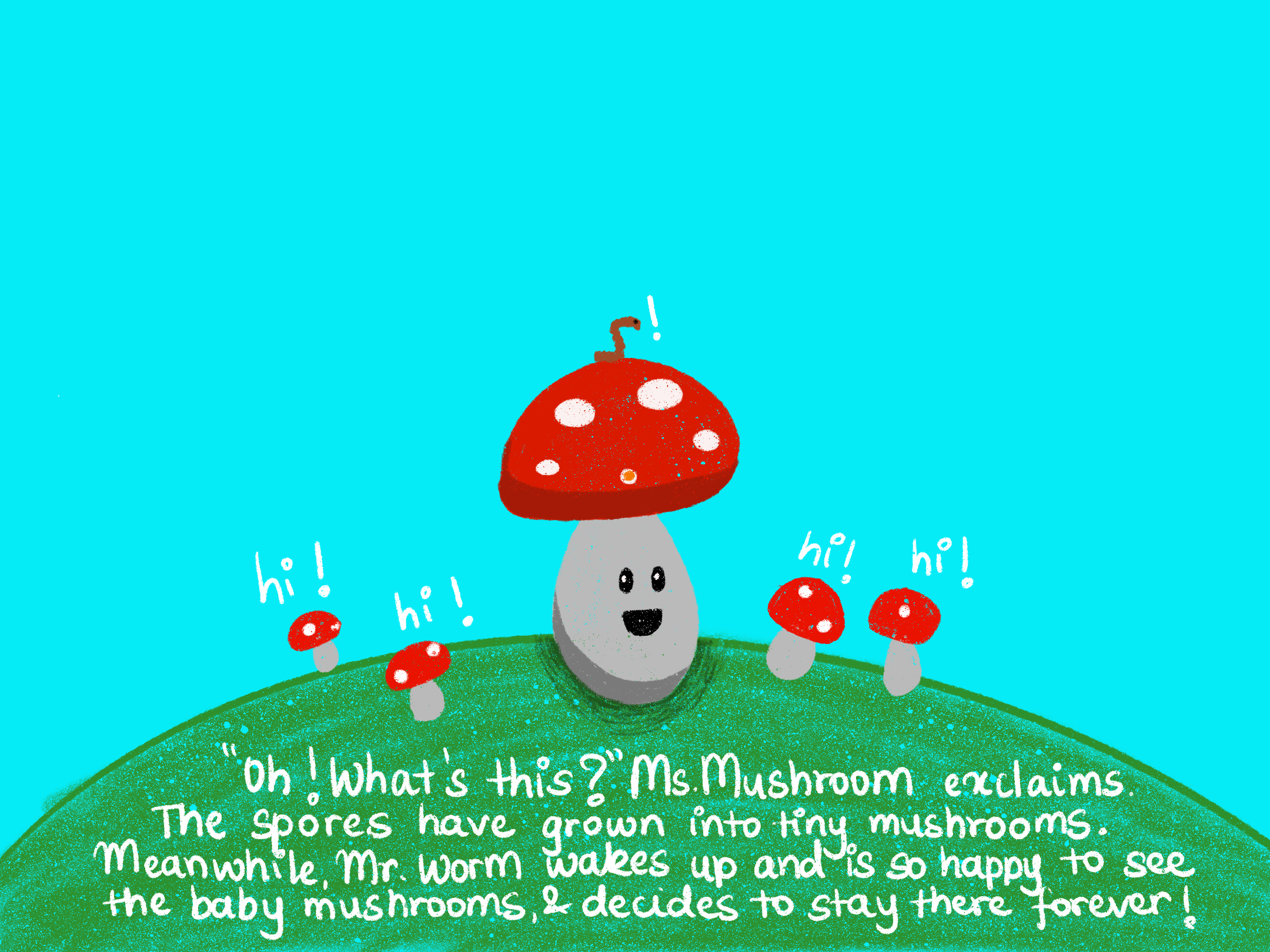
I knew that I was going to rely solely on scroll, and not have separate pages for the project. Hence I decided to simulate the storybooks made for children with the thick board-like pages that are designed to help them learn to read. I decided to have all the elements drawn with CSS as a cover page illustration, and then just have short multi-colored text intersparsed with a few cloud illustrations.

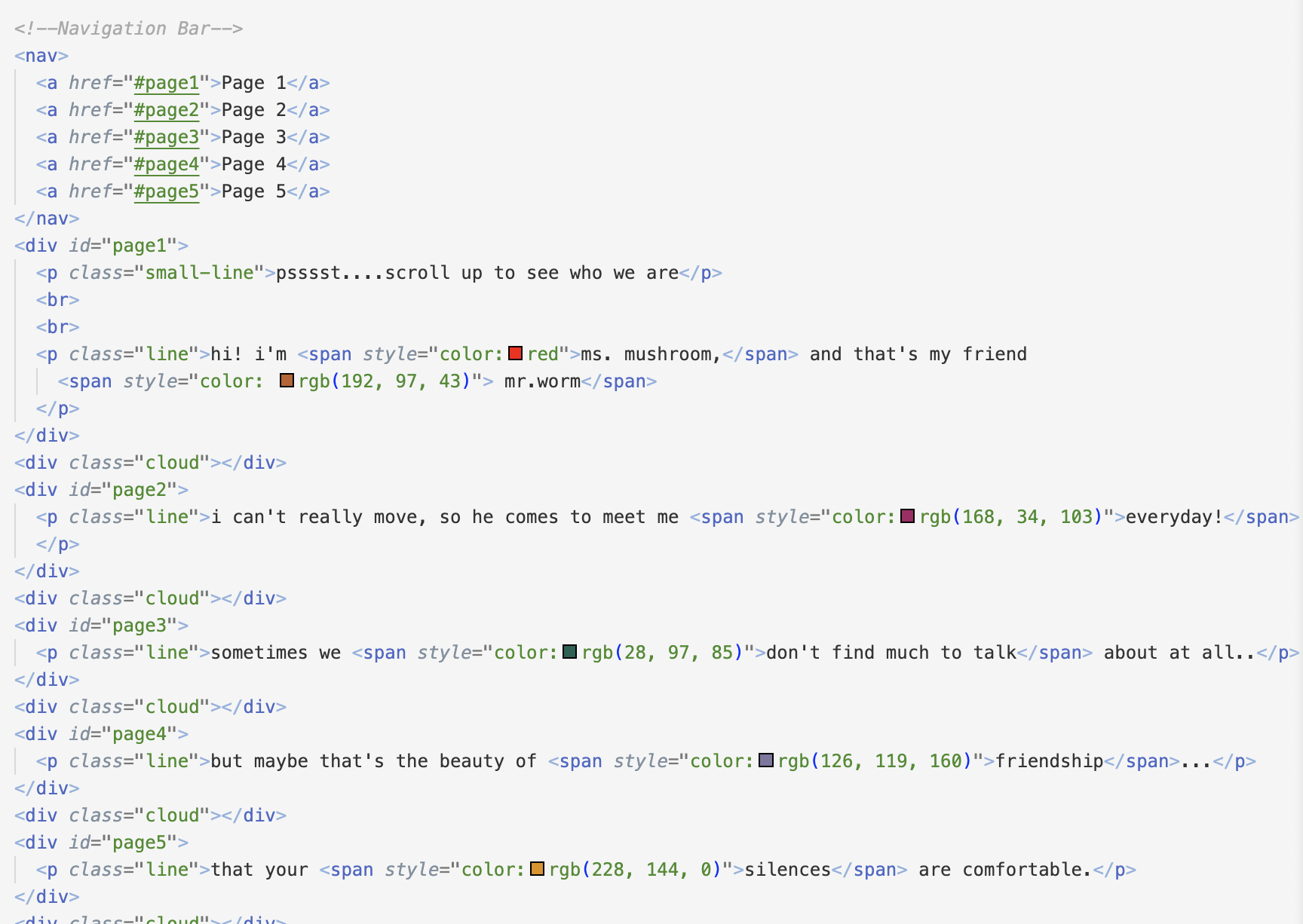
I also decided to add a navigation bar, just to add another aspect of web-based user interaction, and used the smooth scroll property to improve the experience.

I changed the narrative a little from the initial blueprint, and ended up making a very short snippet on friendship.

***